5. コンポーネント作成
課題
以下のコンポーネントを作成してください。
Buttonコンポーネント
TagButtonコンポーネント
CategoryButtonコンポーネント

SortButtonコンポーネント
Checkboxコンポーネント
Inputコンポーネント
Menuコンポーネント
Headerコンポーネント
Footerコンポーネント
Paginatorコンポーネント
ProductCardコンポーネント





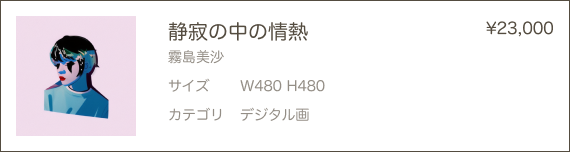
PurchaseProductコンポーネント

要件
-
Buttonコンポーネント- ホバーとアクティブ時のスタイルを設定してください。
- 以下の要素を引数によって変更できるようにしてください。
- ラベル
- アイコン
- 背景色
- 角丸にするかどうか
- クリックハンドラー
-
TagButtonコンポーネント- ホバーとアクティブ時のスタイルを設定してください。
- 以下の要素を引数によって変更できるようにしてください。
- ラベル
- クリックハンドラー
-
CategoryButtonコンポーネント- ホバーとアクティブ時のスタイルを設定してください。
- 以下の要素を引数によって変更できるようにしてください。
- ラベル
- アイコン
- クリックハンドラー
-
SortButtonコンポーネント- ホバーとアクティブ時のスタイルを設定してください。
- 以下の要素を引数によって変更できるようにしてください。
- ラベル
- アイコン
- メニューに表示するリスト
- コンポーネント内で
Menuコンポーネントを使用してください。
-
Checkboxコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- ラベル
- チェックされたかどうか
- 以下の要素を引数によって変更できるようにしてください。
-
Inputコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- プレースホルダー
- アイコン
- 以下の要素を引数によって変更できるようにしてください。
-
Menuコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- メニューのリスト
- 選択された値
- クリックハンドラー
- 以下の要素を引数によって変更できるようにしてください。
-
Headerコンポーネント- ロゴとメニューを表示してください。
- ログインボタンとアカウントボタンの切り替えは、後回しで構いま��せん。
-
Footerコンポーネント- フッターのコンテンツを表示してください。
-
Paginatorコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- 現在のページ
- 全ページ数
- ページネーションのリンクをクリックした時の処理
- 以下の要素を引数によって変更できるようにしてください。
-
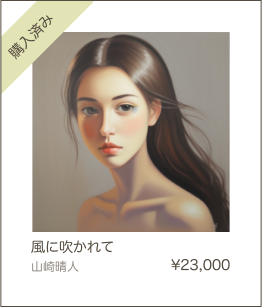
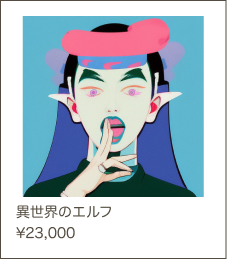
ProductCardコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- 商品画像
- 商品名
- アーティスト名
- 価格
- シャドーを表示するかどうか
- 購入済みかどうか
- 以下の要素を引数によって変更できるようにしてください。
-
PurchaseProductコンポーネント- 以下の要素を引数によって変更できるようにしてください。
- 商品画像
- 商品名
- アーティスト名
- 価格
- サイズ
- カテゴリ
- 以下の要素を引数によって変更できるようにしてください。
ヒント
- 実装中のコンポーネントの見た目を確認するため、トップページなどでコンポーネントを読み込んで表示しながら作業を進めてください。
提出方法
- 追加したファイルを GitHub にプッシュしてプルリクエストを作成し、 URL を共有してください。